Flutter 중급반 스터디 14기 5주차
2023-07-24 00:00:00
# flutter-study-14th
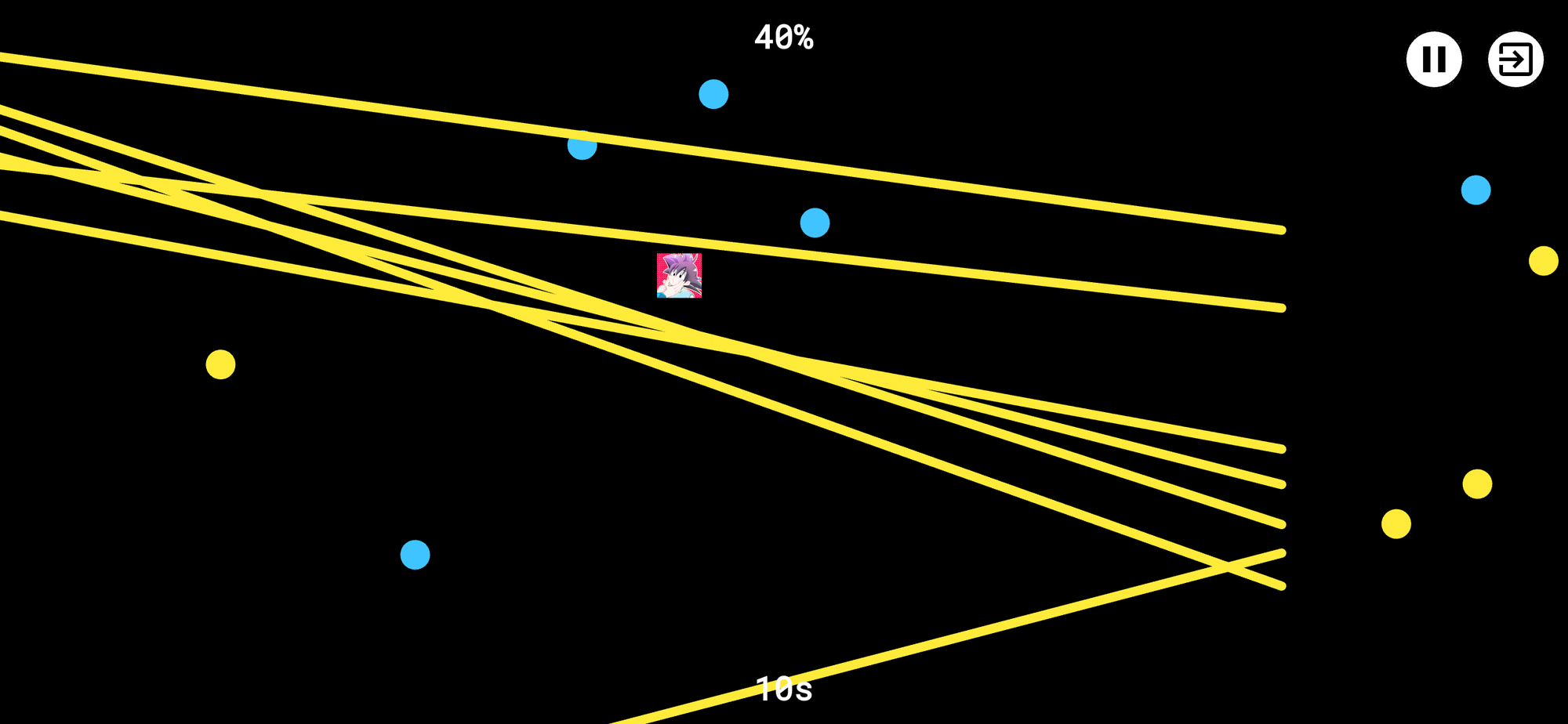
닷지 게임 길어지는 선 Enemy 구현하다가 실패

- 선이 닿으면 충돌을 감지해야하는데 Hitbox 설정을 제대로 못함
- 선이 좌측에서 우측 하단으로 움직일 때만 그려짐
→ 선 전체를 Hitbox로 정하기 보다는 이동하는 구체에만 히트박스를 달고, 뒤에 꼬리가 있는 느낌으로 수정해야 할 것 같음
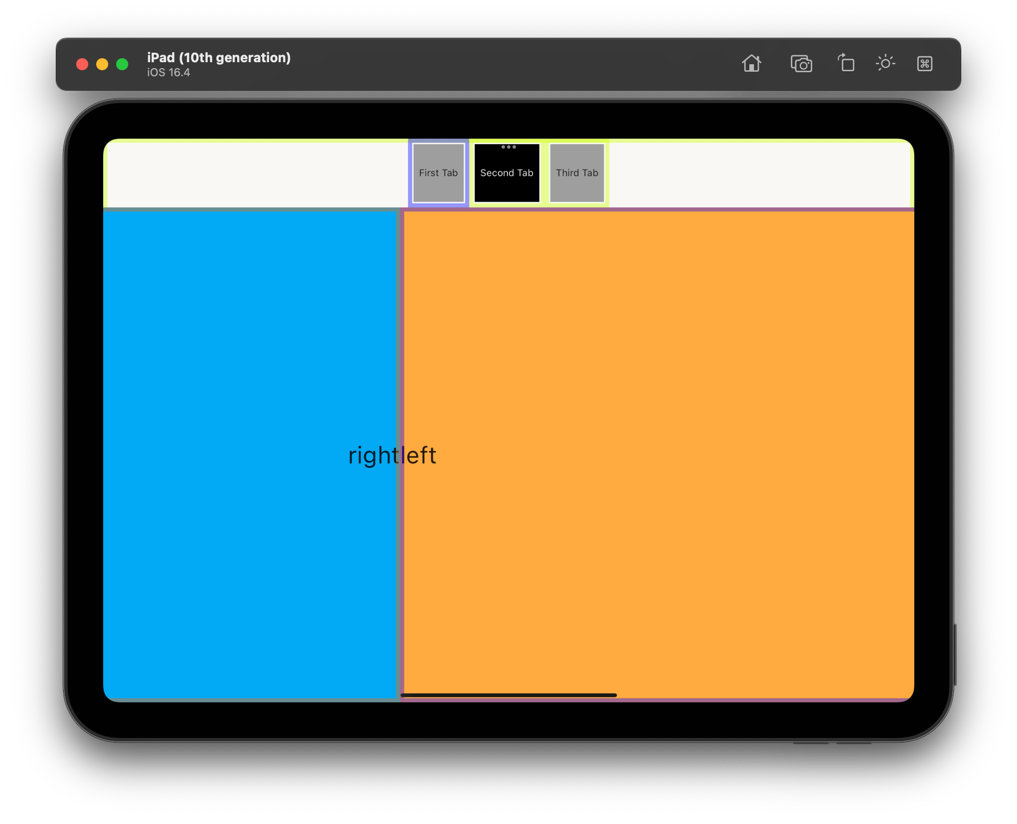
길이가 자기 맘대로인 PageView의 Indicator 만들기
- 사실 길이가 디바이스 화면보다 커지면 PageView를 사용할 수가 없다. ㅠㅠ
- CustomScrollView와 SliverList로 각각 다른 페이지의 길이를 기억시키고 Indicator가 눌렸을 때 그 길이 만큼 이동하게 해준다.

1 | final widthsNotifier = ValueNotifier([0, 0, 0]); |
→ widthsNotifier
First Page 예시: GlobalKey를 포함한 Container가 그려지고 나서 해당 위젯의 가로 길이를 반환
1 | class FirstPage extends StatefulWidget { |
Indicator
- 선택한 index 이전까지의 가로길이를 합친만큼 이동하면 된다.
- 마지막 index의 1/4 가로길이 만큼 더 이동해주면 중앙으로 갈 수 있다. (화면 중앙으로 와야하니깐)
1 | SizedBox TopTabBar() { |
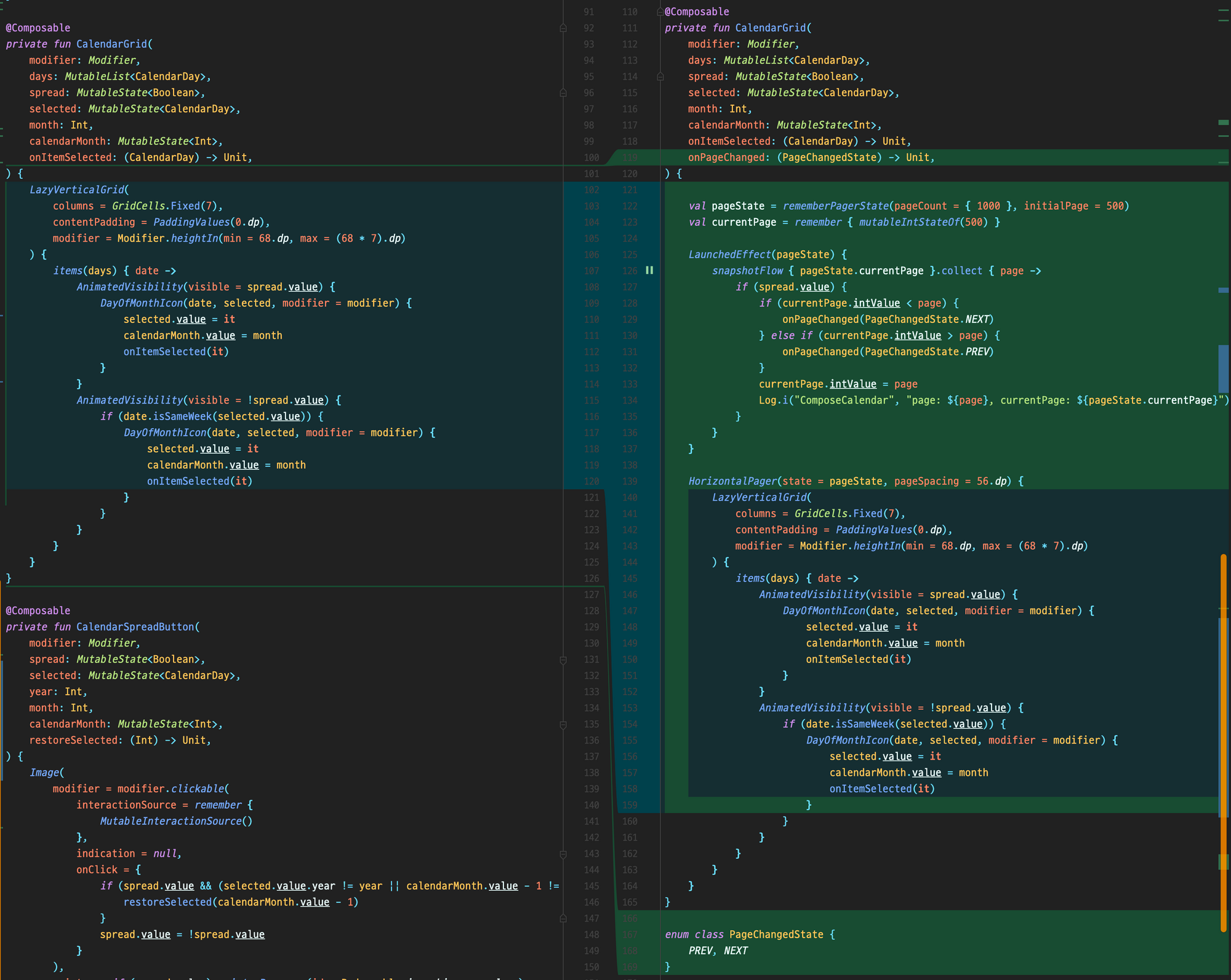
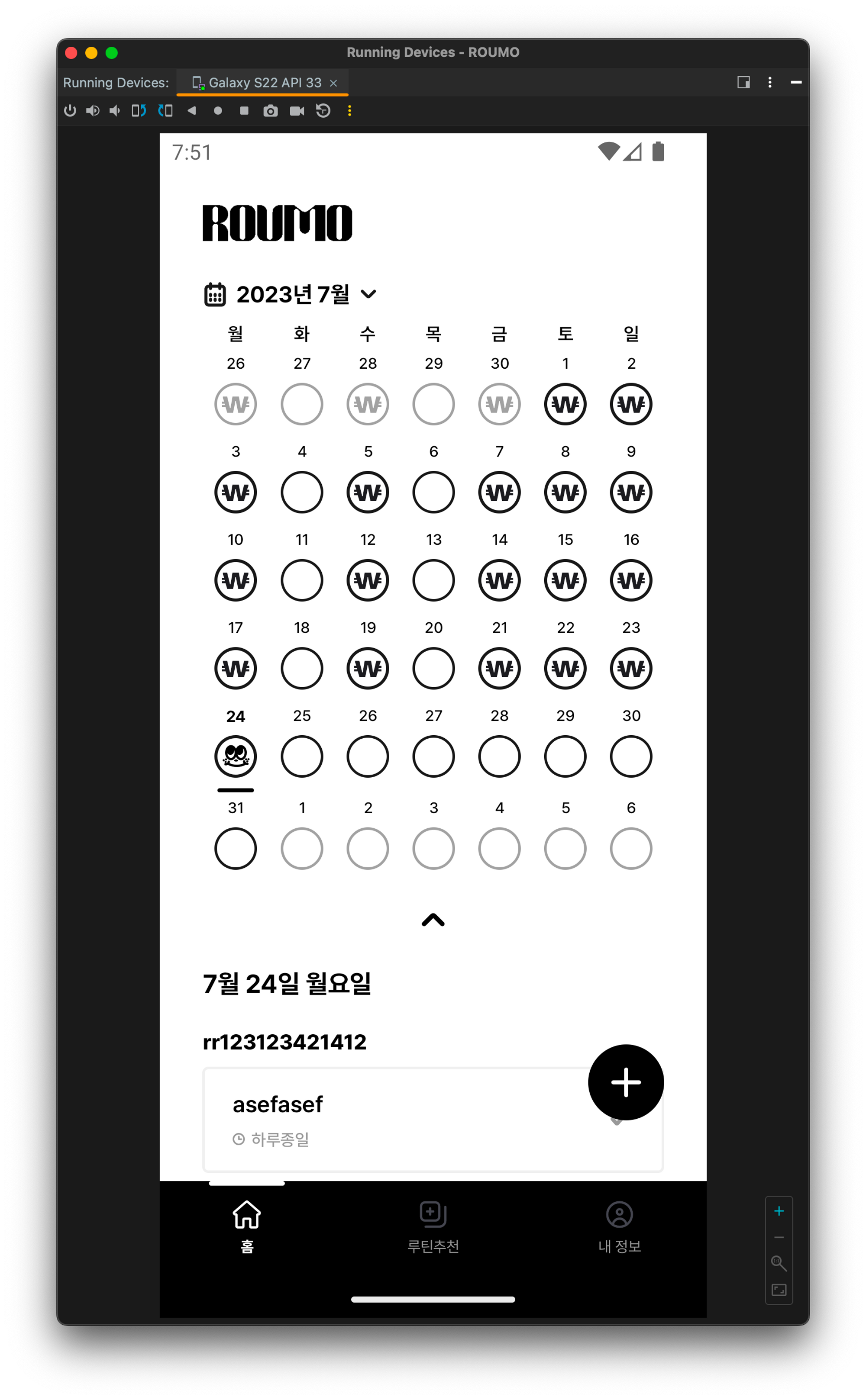
커스텀 달력 좌우 넘기기

→ 아직 다음달/이전달로 이동할 때, 달력에서 현재 달의 데이터를 중복해서 그리고 있음 → 구조 개선 필요함

Shorebird Android 확인해보기
- docs: https://docs.shorebird.dev/
- flutter flavor: https://velog.io/@udong85/Flutter-flavor-를-이용한-개발-운영-환경-설정

→ 1.0.2+2 버전에서 patch만 진행해보기